4 Tips to Optimize Your Images for Better SEO
I know the idea of SEO may seem overwhelming to you, it certainly did for me when I first learned how to build a website. But there are small things you can do throughout your site to make a big difference to your overall SEO—how high you rank when people search for your in Google, and the likelihood that you will be found by new audiences.
In this post, I’m going to focus specifically on your images and how they impact your overall SEO.
Here are my top 4 tips to get started:
1. Your Image Dimensions
Pay attention to the actual dimensions of your images. I recommend a width of no more than 1500-2000px for any photo. Any more than this is not necessary and can work against you to slow down your site.
2. Your Image File Size
SQUARESPACE recommends that images be a maximum of 500KB to optimize your SEO. When you have images that are much bigger than this file size, it can also work against you to really slow down your site.
If your images are much larger than this, then you can 1) reduce the dimensions as mentioned above, and 2) compress your jpeg images to make them smaller. I love the site COMPRESSJPEG.COM - it’s fast and simple. All you have to do is drag and drop the images you want compressed, then download them, and upload them to your site.
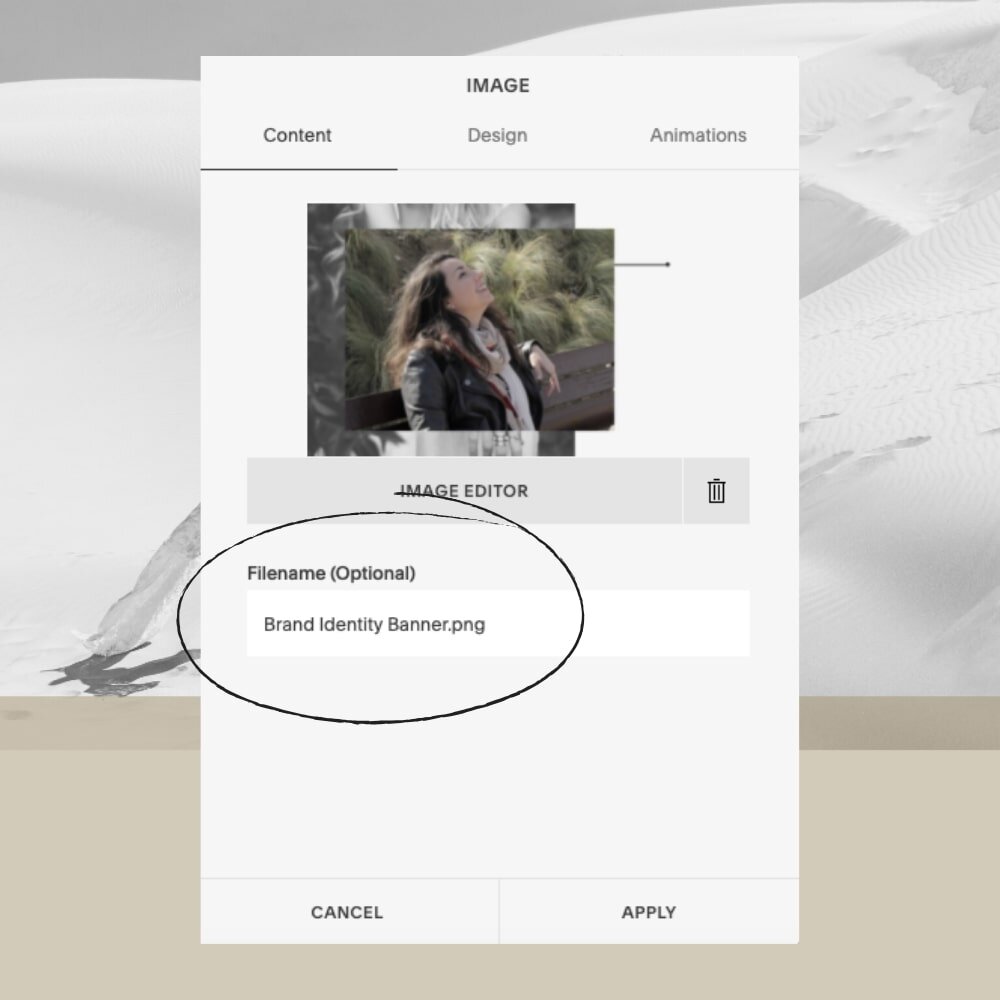
3. Your Image File Names
Make sure your images have readable file names. Meaning, make sure the file name is descriptive of what the image actually is. An easy way to do this is for blog post images, for example. You can simply name them after the title of the blog post. Image file names may also be used as alt text. Here are some BEST PRACTICES to help guide you more in creating your image file names.
TIP: ONLY USE LETTERS, NUMBERS, UNDERSCORES, AND HYPHENS IN FILE NAMES.
Add alt text to images. Since computers cannot yet read an image itself, adding alt text to an image also helps search engines identify the content. It also increases accessibility for visitors who use assistive screen readers. In Squarespace, you can add alt text by simply adding it as an image caption, and if you don’t want that to be visible, you can change the display in your image block to hide captions. CLICK HERE to watch a video tutorial for how exactly to do this in Squarespace.
4. Your Website Speed
This is a fun step! There are many websites out there that will allow you to test your website’s speed for free. In particular, pay attention to page size in your test results. For optimum speed, your page size should not go over 5MB. If it does, try the tips mentioned above. Then, test your speed again to see how this has changed your results.
Here are 3 recommended website speed checking sites:
And that’s it! My top four tips when it comes to optimizing your images and improving your website speed for better SEO. I hope this post was helpful to you, and of course, if you have any questions, please let me know in the comments!









Meet one of our amazing DIY website template customers—Bethany Anderson of bethanyheals.com, an Intuitive Healer, Spiritual Leader, and Teacher—as we go behind-the-scenes to explore what it was like to DIY her brand and website using The Vessel Squarespace template from our astrology-inspired DIY Goddess Collection.